CamanJS, javascript jQuery para editar imágenes con canvas en HTML5
Hoy me encontré con uno de los javascript jQuery que más me ha gustado por su sencillez para editar imágenes con canvas en HTML5.
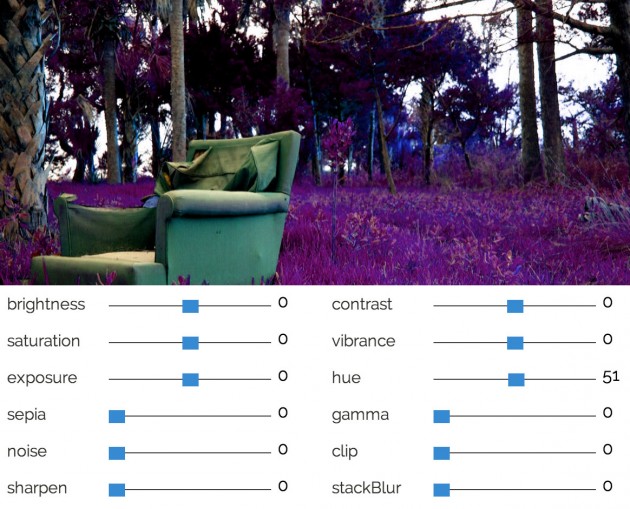
Para los que quieran hacerse una idea de lo que podemos hacer con este javascript jQuery podemos entrar en la página de ejemplos de camanjs donde veremos una imagen y diferentes botones con los que podemos ir retocando el aspecto de este.
Cada uno de esos botones corresponde a una de las funciones que podremos llamar fácilmente tal y como nos explican en el apartado de Guías donde también podemos ver como tenemos que hacer para asociar la imagen que queremos editar de forma muy sencilla si estamos acostumbrados a trabajar con jQuery.

Si por algo cabe destacar este javascript es por lo sencillo que pone a cualquier desarrollador el añadir un editor de imágenes online a su proyecto sean cuales sean las necesidades de este, podemos dejar en manos del usuario el crear su propia imagen o directamente podremos aplicar los retoques que nos interesen a las imágenes.
A la hora de usarlo tendreis que tener en cuenta que solo es compatible con las últimas versiones de los navegadores más comunes, IE9 o superior, Chrome, Firefox …
La documentación completa la podéis encontrar aquí.



